RGB: 두 판 사이의 차이
편집 요약 없음 |
편집 요약 없음 |
||
| (같은 사용자의 중간 판 10개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
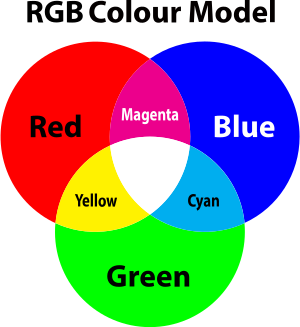
컬러 표현에 쓰이는 기본 색상이나 색상 조합 모델. RGB는 각각 R(Red, 빨간색), G(Green, 녹색), B(Blue, 파란색)를 뜻한다. 이 세 가지 색깔을 빛의 삼원색이라고도 부른다. 이 세가지 빛을 조합하면 우리가 눈으로 볼 수 있는 어떤 색깔이든 다 만들 수 있다. 섞으면 결국 검은색이 되는 잉크의 기본 색상인 CYMK<ref>사실 | [[파일:RGB colour model.svg|upright 1|섬네일|없음]] | ||
컬러 표현에 쓰이는 기본 색상이나 색상 조합 모델. RGB는 각각 R(Red, 빨간색), G(Green, 녹색), B(Blue, 파란색)를 뜻한다. 이 세 가지 색깔을 빛의 삼원색이라고도 부른다. 이 세가지 빛을 조합하면 우리가 눈으로 볼 수 있는 어떤 색깔이든 다 만들 수 있다. 섞으면 결국 검은색이 되는 잉크의 기본 색상인 [[CYMK]]<ref>사실 [[CYMK]]의 K는 검은색으로, 인쇄에서 검은색 잉크를 압도적으로 많이 쓰기 때문에 아예 검은색 잉크를 따로 뺀 것. K가 따로 없을 때에는 잉크의 삼원색은 빨강, 노랑, 파랑. 즉 RYB가 되며 이를 섞으면 검은색이 된다. 다만 실제로 섞어보면 제대로 검은색이 되지 않고 짙은 갈색 정도의 색깔이 나오는지라, 이 때문에라도 검은색 잉크는 따로 쓸 필요가 있다.</ref>와는 정반대로, RGB는 세 가지색을 섞으면 흰색이 된다. 위 그림에서 보는 것처럼 RGB를 두 개씩 섞으면 CYM이 나온다. 반대로 CYM을 두 개씩 섞으면 RGB가 나온다. | |||
디지털 컬러 모델에서는 각 원색마다 수치화된 값을 주는 방식으로 농도를 표시한다. 예를 들어 각 원색마다 1바이트, 즉 0~255까지 수치를 부여할 경우 0은 그 색깔이 전혀 없는 것을 뜻하며 255는 그 색깔이 100% 들어간다는 뜻이다. 세 가지 원색에 1바이트씩을 부여하면 RGB로 색깔을 표현하기 위해서 총 3바이트, 즉 24비트가 필요하다. 이럴 경우 표현할 수 이는 색깔은 총 16,777,216 가지이며 이를 트루 컬러(true color)라고 부른다. 물론 이게 끝은 아니다. 각 원색 당 데이터 용량을 더 올리면 농도를 더욱 세분화할 수 있으므로 더욱 많은 색깔을 표현할 수 있다. 트루 컬러보다 색깔 단위 데이터 용량이 큰 것을 보통 딥 컬러(deep color)라고 부른다. | |||
RGB에 투명도를 뜻하는 알파값(A)을 추가하면 색깔 하나가 32비트, 즉 4비트를 차지한다. 요즈음은 이러한 32비트 모델을 주로 사용하며 이를 RGBA라고도 한다. 디지털 세계에서는 2의 제곱이 아주 좋기 때문에 24비트보다는 32비트가 다루기 편하며, 그래서 요즈음은 32비트 RGBA 모델이 대세를 이루고 있다. | |||
디지털 값으로 색깔을 나타낼 때에는 보통 RGB 순서대로 값을 표시하며, 몇 가지 색깔의 예를 보면, | |||
{| class="wikitable" | |||
|- | |||
! 색깔 !! R !! G !! B | |||
|- | |||
| 흰색 || 255 || 255|| 255 | |||
|- | |||
| 빨간색 || 255 || 0 || 0 | |||
|- | |||
| 녹색 || 0 || 255 || 0 | |||
|- | |||
| 파란색 || 0 || 0 || 5 | |||
|- | |||
| 노란색 || 255 || 255 || 0 | |||
|- | |||
| 검은색 || 0 || 0 || 0 | |||
|} | |||
따라서 이 모델로 표현할 수 있는 색깔의 수는 256<sup>3</sup>=16,777,216가지가 된다. | |||
하지만 빛을 표시하는 기기가 지원한다면 255보다 더 단계를 정밀하게 조절할 수도 있다. 한 색깔에 2 바이트(16비트), 즉 0~65535까지의 값을 줄 수 있다면 48비트 컬러 모델이 되는 셈. 여기에 투명도를 나타내는 알파값까지 더하면 64비트 컬러 모델이 된다. | |||
컬러 텔레비전이나 모니터도 돋보기로 크게 확대해 보면 이 세 가지 색깔의 화소가 격자 형태로 배치되어 있는 것을 볼 수 있다. 각각의 화소에 적당한 세기의 전류를 넣어서 화소가 빛을 내는 세기를 조절함으로써 색깔을 표현하는 것. | |||
{{각주}} | {{각주}} | ||
2023년 1월 10일 (화) 13:11 기준 최신판
컬러 표현에 쓰이는 기본 색상이나 색상 조합 모델. RGB는 각각 R(Red, 빨간색), G(Green, 녹색), B(Blue, 파란색)를 뜻한다. 이 세 가지 색깔을 빛의 삼원색이라고도 부른다. 이 세가지 빛을 조합하면 우리가 눈으로 볼 수 있는 어떤 색깔이든 다 만들 수 있다. 섞으면 결국 검은색이 되는 잉크의 기본 색상인 CYMK[1]와는 정반대로, RGB는 세 가지색을 섞으면 흰색이 된다. 위 그림에서 보는 것처럼 RGB를 두 개씩 섞으면 CYM이 나온다. 반대로 CYM을 두 개씩 섞으면 RGB가 나온다.
디지털 컬러 모델에서는 각 원색마다 수치화된 값을 주는 방식으로 농도를 표시한다. 예를 들어 각 원색마다 1바이트, 즉 0~255까지 수치를 부여할 경우 0은 그 색깔이 전혀 없는 것을 뜻하며 255는 그 색깔이 100% 들어간다는 뜻이다. 세 가지 원색에 1바이트씩을 부여하면 RGB로 색깔을 표현하기 위해서 총 3바이트, 즉 24비트가 필요하다. 이럴 경우 표현할 수 이는 색깔은 총 16,777,216 가지이며 이를 트루 컬러(true color)라고 부른다. 물론 이게 끝은 아니다. 각 원색 당 데이터 용량을 더 올리면 농도를 더욱 세분화할 수 있으므로 더욱 많은 색깔을 표현할 수 있다. 트루 컬러보다 색깔 단위 데이터 용량이 큰 것을 보통 딥 컬러(deep color)라고 부른다.
RGB에 투명도를 뜻하는 알파값(A)을 추가하면 색깔 하나가 32비트, 즉 4비트를 차지한다. 요즈음은 이러한 32비트 모델을 주로 사용하며 이를 RGBA라고도 한다. 디지털 세계에서는 2의 제곱이 아주 좋기 때문에 24비트보다는 32비트가 다루기 편하며, 그래서 요즈음은 32비트 RGBA 모델이 대세를 이루고 있다.
디지털 값으로 색깔을 나타낼 때에는 보통 RGB 순서대로 값을 표시하며, 몇 가지 색깔의 예를 보면,
| 색깔 | R | G | B |
|---|---|---|---|
| 흰색 | 255 | 255 | 255 |
| 빨간색 | 255 | 0 | 0 |
| 녹색 | 0 | 255 | 0 |
| 파란색 | 0 | 0 | 5 |
| 노란색 | 255 | 255 | 0 |
| 검은색 | 0 | 0 | 0 |
따라서 이 모델로 표현할 수 있는 색깔의 수는 2563=16,777,216가지가 된다.
하지만 빛을 표시하는 기기가 지원한다면 255보다 더 단계를 정밀하게 조절할 수도 있다. 한 색깔에 2 바이트(16비트), 즉 0~65535까지의 값을 줄 수 있다면 48비트 컬러 모델이 되는 셈. 여기에 투명도를 나타내는 알파값까지 더하면 64비트 컬러 모델이 된다.
컬러 텔레비전이나 모니터도 돋보기로 크게 확대해 보면 이 세 가지 색깔의 화소가 격자 형태로 배치되어 있는 것을 볼 수 있다. 각각의 화소에 적당한 세기의 전류를 넣어서 화소가 빛을 내는 세기를 조절함으로써 색깔을 표현하는 것.